This plugin is based on Hover.css V2 for the css3 animation. This plugin only provide a simple way to integrate this amazing css3 animation library in any theme.
How does it works and what does it do ?
Brozzme Hover Integration, register and Hover.css stylesheet on your page header. Add a menu in the post edit screen to add effect on elements. You can set the options settings to embed effects in static theme element.
Available options:
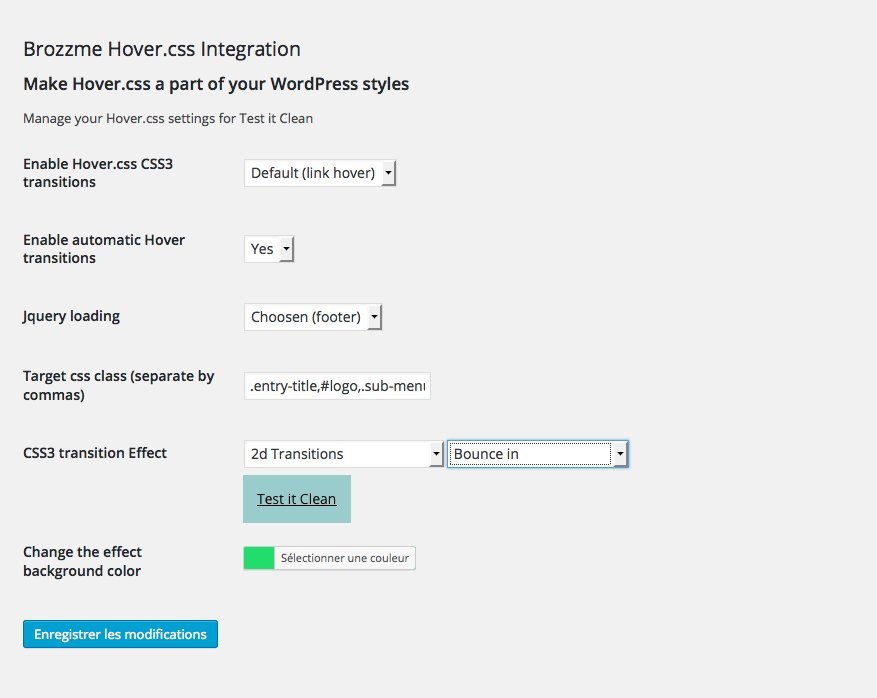
Enable Hover.css style: Activation / desactivation (will not erase settings) of the plugin.
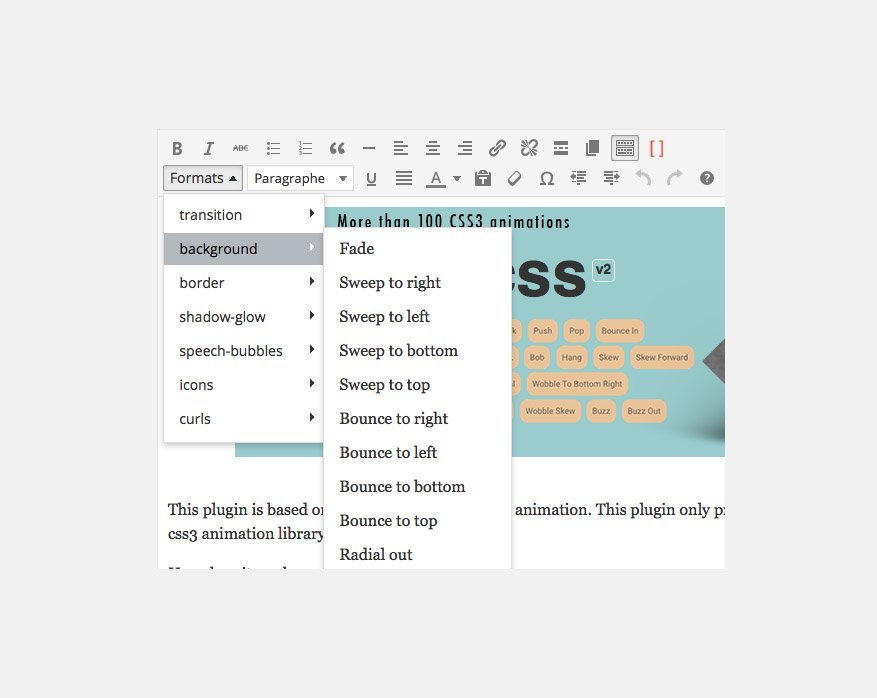
Activate Brozzme Hover and the editor get a new select menu (Formats) with all CSS3 transitions. Be sure that your element does not have many css class (i.e hvr-xxx). In this case, to verify and correct, to remove extra unwanted class, turn your editor from Visual to Text and search the element, manually erase the class you do not want anymore, for an image your can select the image and edit the details.
Nota : some selector will not work du to css limitation with effect (inline-block, margin…), ajust css properties in style.css in the css folder of the plugin.
Jquery loading: Insert JavaSscript into the head or footer. Javascript is only need if you choose to include Brozzme Hover globally.
Include Brozzme Hover globally: add Brozzme Hover classes to elements.
Target css class
Detect the css class name to animate in your favorite browser. Make sure to separate them with commas with no space before or after.
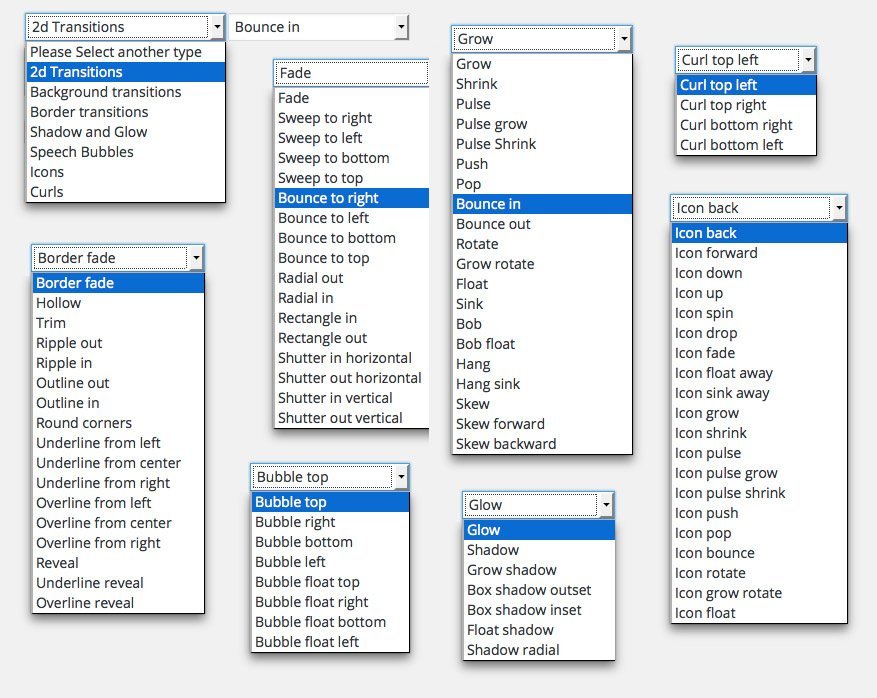
Effect: Choose a transition effect to apply to all targets class.
Change the effect background color: you can customize the background of some transition when need (i.e: background transitions).
This plugin have been tested up to WordPress 4.2.3



 Brozzme
Brozzme